源码介绍
QQ微信域名经常被拦截的朋友可以试试这款源码,站长自用,有喜欢的朋友可以试试,伪文章落地页
代码
<!-- 遮盖层 -->
<div id="browser-overlay"></div>
<style>
/* 遮盖层样式 */
#browser-overlay {
display: none; /* 初始状态隐藏 */
position: fixed; /* 固定定位 */
top: 0; /* 顶部位置 */
left: 0; /* 左侧位置 */
width: 100%; /* 宽度100% */
height: 100%; /* 高度100% */
background: url('browser.png') no-repeat center center; /* 背景使用透明图片 */
background-size: cover; /* 背景图覆盖 */
z-index: 9999; /* 确保在最上方 */
}
</style>
<script>
// 显示遮盖层的函数
function showOverlay() {
const overlay = document.getElementById('browser-overlay');
overlay.style.display = 'block'; // 显示遮盖层
}
// 页面加载完成后执行
document.addEventListener('DOMContentLoaded', function() {
const userAgent = navigator.userAgent.toLowerCase(); // 获取用户代理
// 检查是否在微信或QQ中
if (userAgent.includes('qq') || userAgent.includes('weixin')) {
showOverlay(); // 显示遮盖层
}
});
</script>使用说明
将 <div id="browser-overlay"></div> 复制并粘贴到 <body> 标签内的任意位置,一般在其他内容的上方。
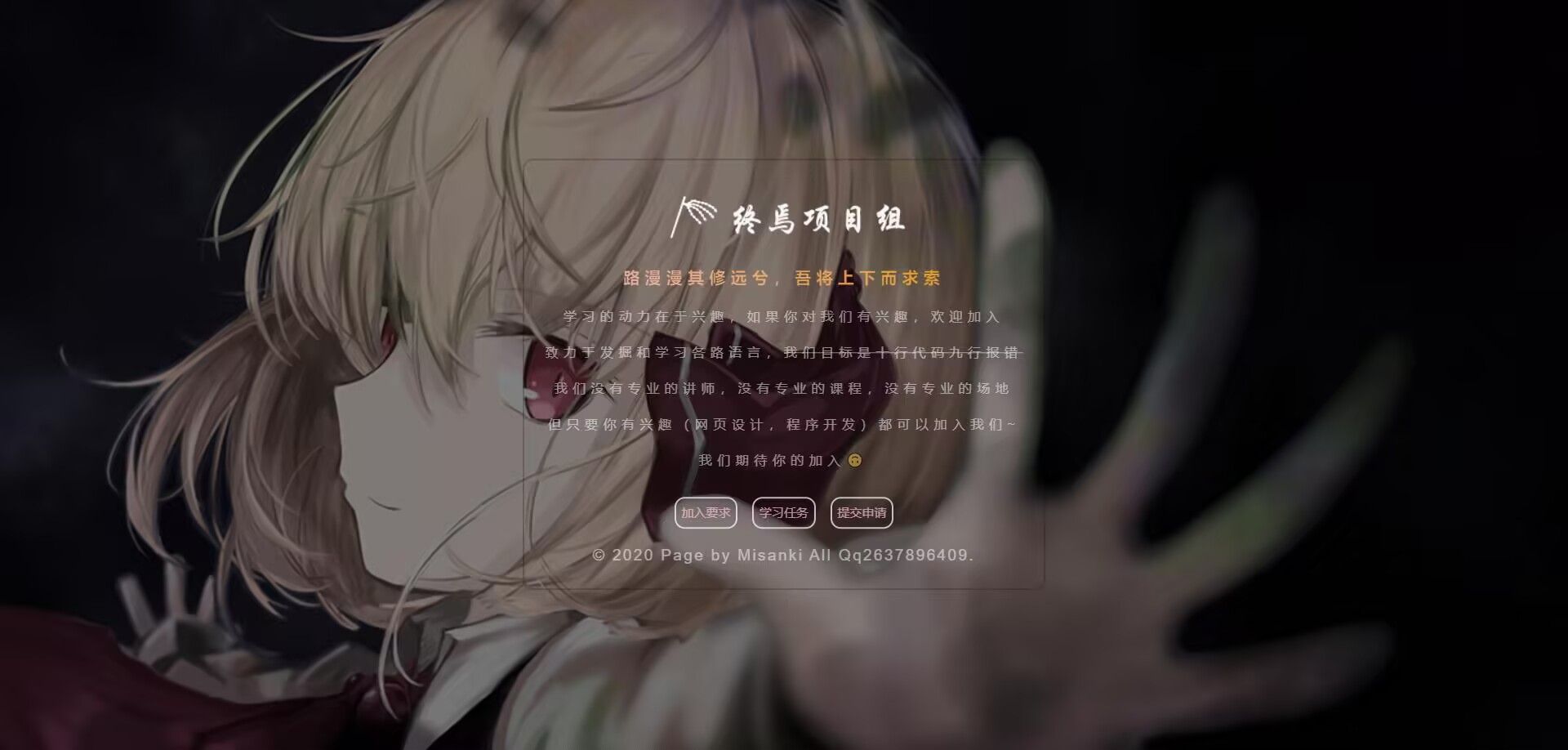
browser图
下载保存后重命名为browser.png
方式1:保存到网站文件根目录
方式2:图片转外链,在代码11行修改