HTML页面嵌入-客服演示
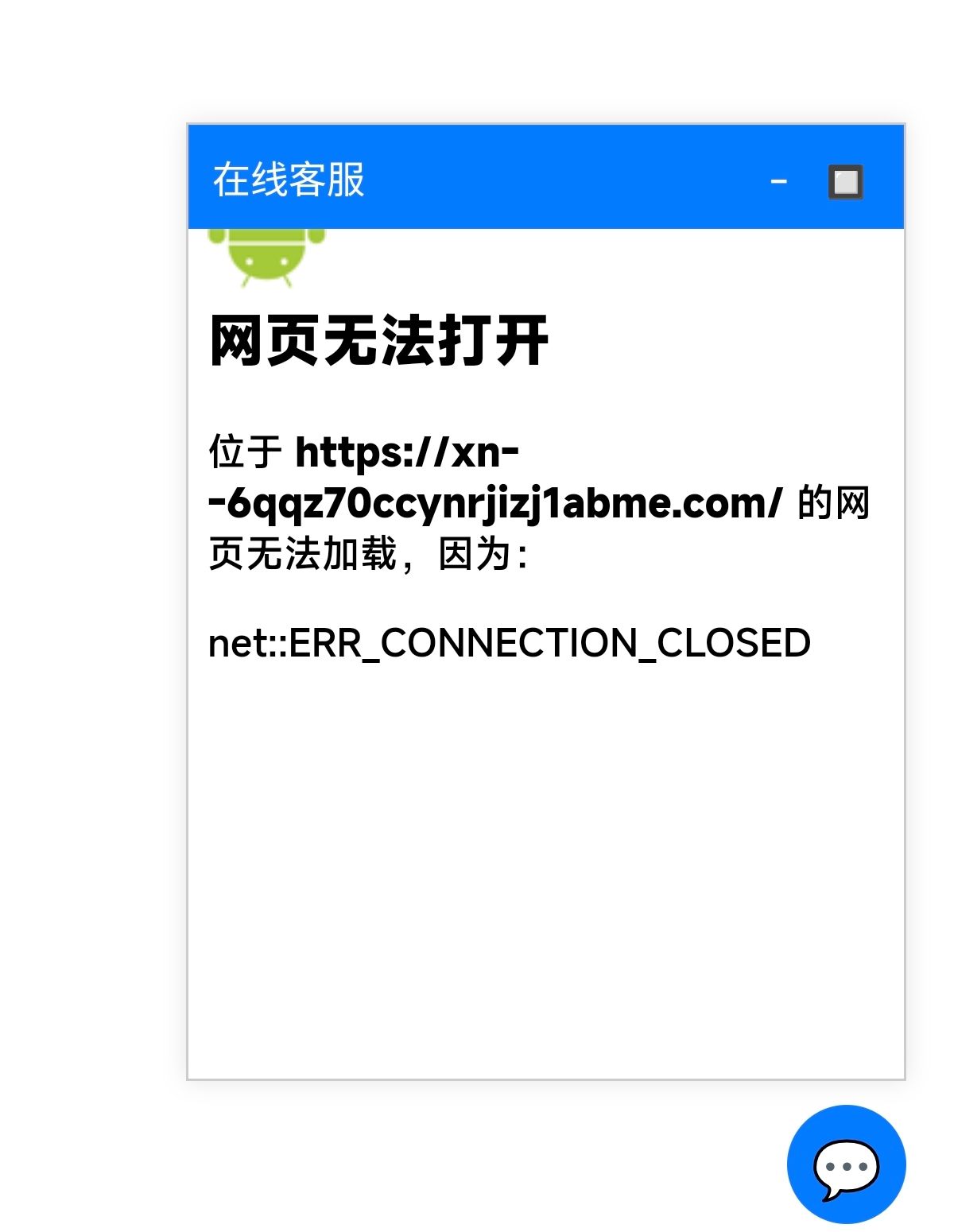
本文将指导你如何在网页中实现一个在线客服弹窗功能。同时通过如笋丁网页自动回复机器人(源码+使用思路)这类在线网站,实现客服功能,这个弹窗使用了HTML、CSS和JavaScript,整体简洁美观

1. 代码
直接复制并粘贴到你的HTML文件中。
2. 使用说明
- 复制代码:将上述完整代码复制到你的HTML文件中。
修改客服页面链接:
- 找到这行代码:
<iframe src="https://你的客服页面链接.com"></iframe>。 - 将
https://你的客服页面链接.com替换为你的实际客服页面的URL。
- 找到这行代码:
3. 代码解析
HTML部分:
<div class="chat-icon">:客服图标,点击时会触发弹窗显示。<div class="chat-popup">:包含客服聊天内容的弹窗。<iframe>:用于加载外部客服页面。
CSS部分:
- 设置图标和弹窗的样式,包括位置、大小和颜色。
JavaScript部分:
toggleChat():控制弹窗的显示和隐藏。minimizeChat(event):隐藏弹窗,返回到只显示图标的状态。toggleFullscreen():切换弹窗的全屏和缩小状态。
总结
通过上述步骤,你可以在你的网页中轻松实现在线客服弹窗功能。只需修改URL,即可实现客服弹窗功能,同时不局限于此,可以更多的扩展,如AI机器人,帮助文档等等







[...]简介 笋丁网页机器人一款可设置自动回复,默认消息,调用自定义API接口的网页机器人,通过该机器人,我们可以在一定程度上实现,一个伪在线客服系统机器人部署下载机器人源码配置:1H1G服务器流畅运行。仅支持Linux服务器部署,不支持虚拟主机如果有能力,请支持支持正版作者哦作者gtiee安装教程新建目录:在您的服务器上创建一个新的目录,用于存放程序。上传并解压缩:将下载的程序压缩包上传至该目录,并进[...]